In this generation, internet and websites have been a part of everybody. More and more business people start realize the power of a website and moving a wise choice from their brick-and-mortar business to the internet. Just to mention about the total website from 2008 until 2018. The total websites on internet tremendously grow from 170 millions (2008) to 1.6 billions (2018) according to internetlivestats data.
If you are still not familiar or have no ideas about the how the websites works. No worries, this is the more you can read more about it. No matter what websites you are buildings, in the web development today we can’t leave without HTML today. If you didn’t know about HTML, you can’t tell anyone that you understand how’s the websites really works. But if you do know about HTML, you had a wonderful start of understanding the how the websites works.
What is HTML?
The HTML stands for Hyper Text Markup language. It’s a markup language for documents designed to be displayed in a web browser. As a markup language, it’s required the web browser to interpret by your browser to display the actual content that you would like to display. From the version HTML 1.0 to HTML5, they have a huge change. From a simple text display to interactive display after over decades of the hard works.
The Myths about HTML
A lot of people misunderstood about HTML. If you ask me about does the HTML is a programming language? I would say it’s a markup language rather than a programming language because most HTML tags are simple and it mostly to display text, images, videos and many more directly to the visitor. However, programming languages are dealing with more advanced stuffs. For example, making the web pages dynamic.
How’s HTML Structure Looks Like in Code Editor?
A complete HTML website must start with <! DOCTYPE html> tag having an opening and ending of <html>, <head> and also the <body> tag. If you didn’t close the HTML tag, it might not able to display the HTML document property. A proper HTML site might look like the followings, it should have both opening and ending tag of each element.
<!DOCTYPE html>
<html>
<head>
<title>This is Page Title.</title>
</head>
<body>
<h1>Jorcus - My First Heading.</h1>
<p>Welcome to my site, this is my first paragraph.</p>
</body>
</html>As we mentioned on above, you might see there must be an opening with <> tag and ending </> with a tag on a website. If you missed one, your site might not works properly. It’s necessary to end the html statement.
For <! DOCTYPE html>, It tells the web browser the document type to help the web browser display the web page correctly. You don’t need to end the tag, but you need to make sure it placed before all others HTML tag. It should be at the start of all HTML code and only appear once.
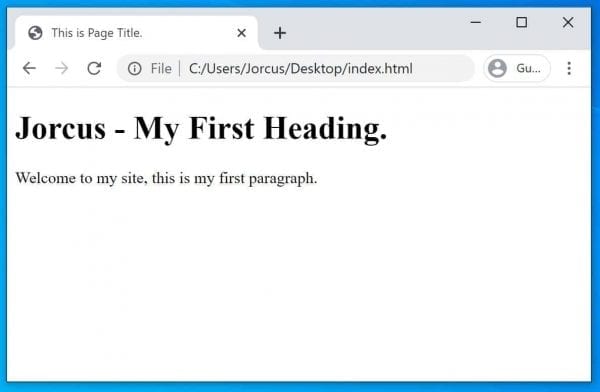
How’s HTML Looks like on Web Browser?
If you are opening with the web browser (Google Chrome, Microsoft Edge, Mozilla Firefox, Safari) or any other web browser. You will only see the clean document without the HTML tag on the browser because the web browser had to interpret the HTML tags. But it you are opening it with a notepad or anything else. It will still show all the codes. That’s how we write and edit them.