Are you looking for adding email address link to text? In this quick tutorial we will teach you how to add the clickable email address hyperlink on your site. To add a clickable email address to hyperlink, we use the <a> element and add the attribute name href with the value of mailto:[email protected] to the HTML element.
<a href="mailto:[email protected]">Contact Jorcus ✉️</a>Below is the demo.
Useful Parameters
| Parameter | Description |
|---|---|
| mailto:[email protected] | Recipient email address |
| cc=[email protected] | Carbon copy email address |
| bcc=[email protected] | blind carbon copy email address |
| subject=subject title | The subject title of the email |
| body=body text | Body text for the email |
| ? | To start the first parameter |
| & | To add additional parameters |
| ; | To send additional email |
Multiple Email Address
<a href="mailto:[email protected];[email protected]">Contact Jorcus ✉️</a>Add Email Subject
<a href="mailto:[email protected]?subject=Hello Jorcus">Contact Jorcus ✉️</a>Add Email Body Text
<a href="mailto:[email protected]?subject=Hello Jorcus&body=This is Body.">Contact Jorcus ✉️</a>Add Carbon Copy Email Address
<a href="mailto:[email protected]?subject=Hello Jorcus&body=This is Body.&[email protected]">Contact Jorcus ✉️</a>Add BCC Email Address
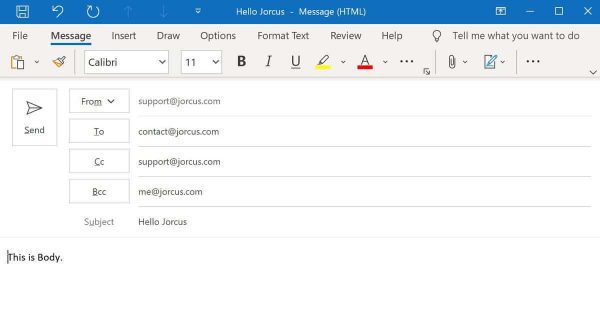
<a href="mailto:[email protected]?subject=Hello Jorcus&body=This is Body.&[email protected]&[email protected]">Contact Jorcus ✉️</a>The result.

Tips and Warnings
- Don’t place any space after
?,&and multiple email with,parameters. If you place the space after that, it might not work. - You may see the URL will be text will change from a empty space ” ” to “%20”. Don’t panic, It’s very normal because the encoded the URL and It will works too.
If you want to know more about hyperlink, check out our other tutorial for hyperlink.